pttrungvt@gmail.com
Toby
Blog
Trang chủ
(current)
Blog
Công cụ
Slug Generator
Our blog
Mermaid Flowchart & Mindmap trong Notion: Tạo sơ đồ tư duy & quy trình chuyên nghiệp
Trang chủ
/
Blog
/
Mermaid Flowchart & Mindmap trong Notion: Tạo sơ đồ tư duy & quy trình chuyên nghiệp
Công cụ
thứ hai, 15:28, 17/02/2025
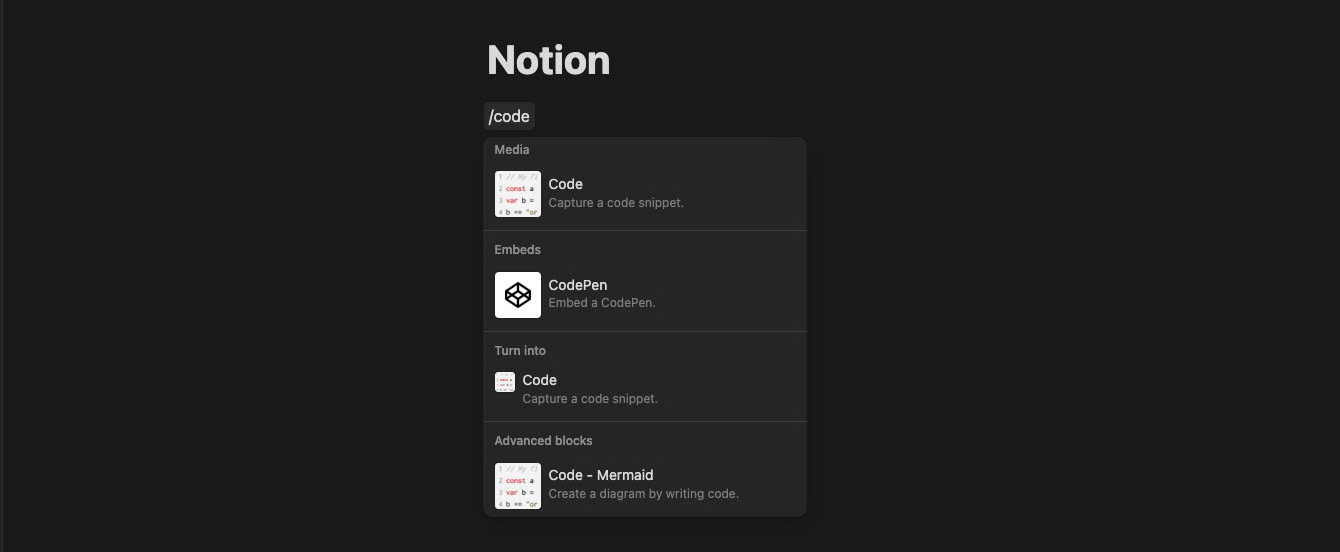
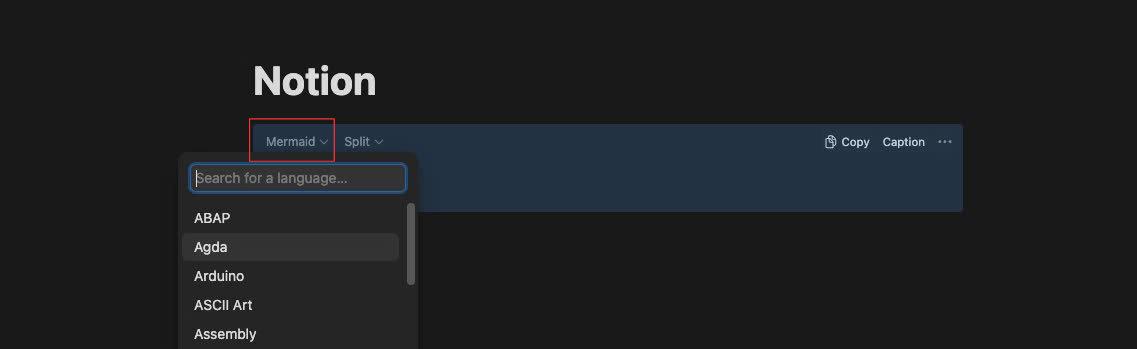
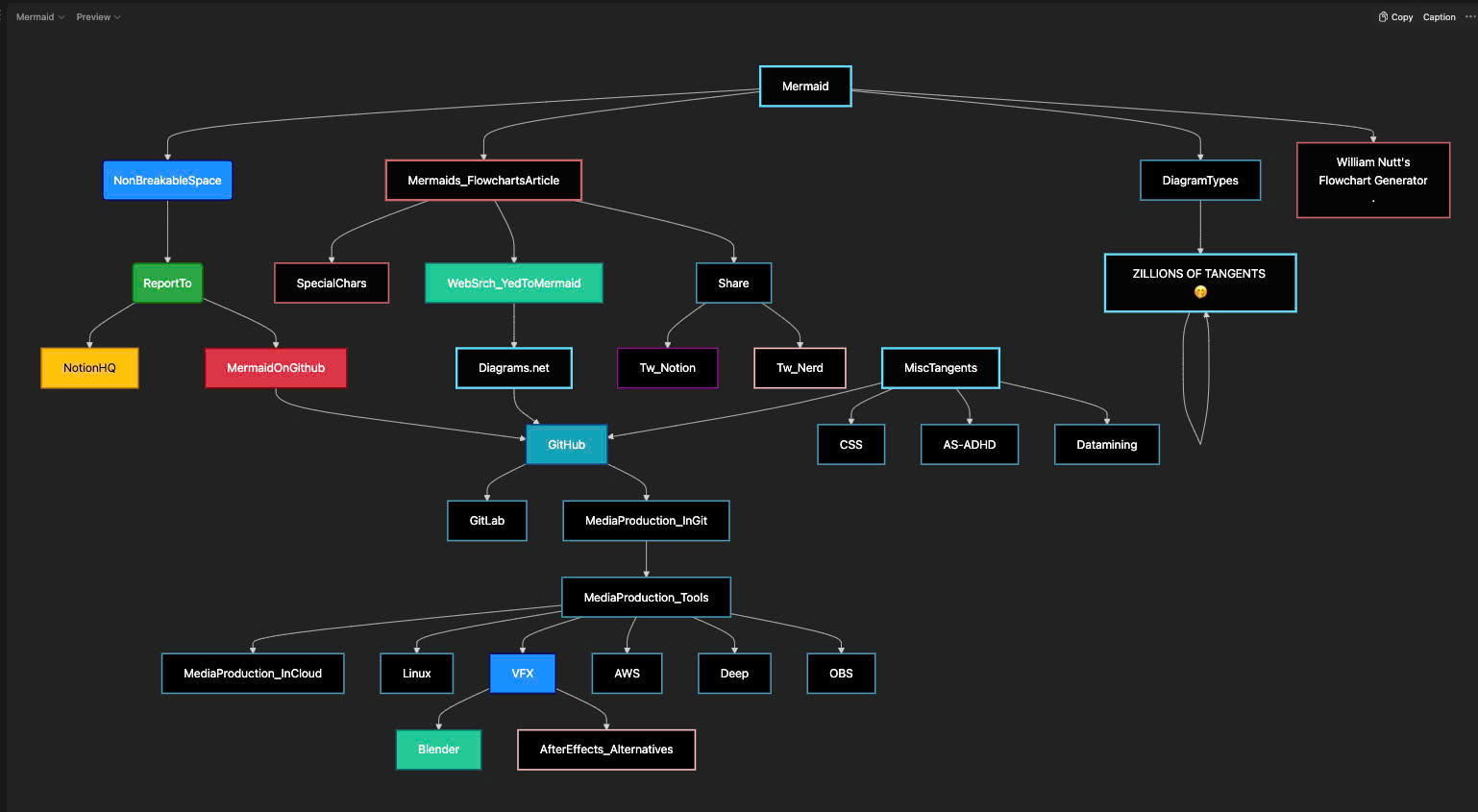
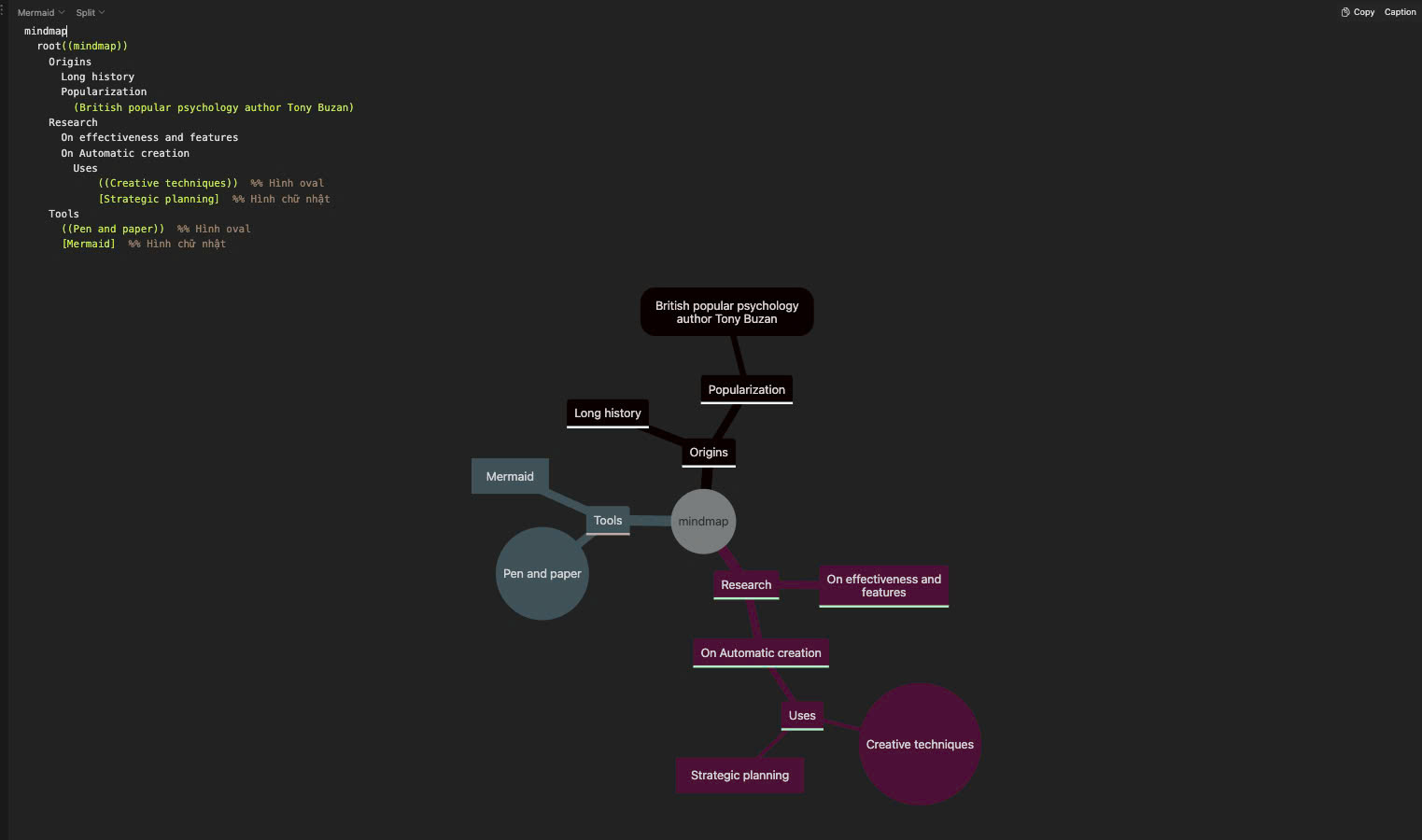
##1. Giới thiệu ### 1.1. Notion là gi? Notion là một công cụ quản lý thông tin và cộng tác rất linh hoạt, cho phép người dùng tạo và tổ chức ghi chú, danh sách, tài liệu, cơ sở dữ liệu và nhiều hơn nữa. Nó hỗ trợ tích hợp nhiều loại nội dung như văn bản, hình ảnh, bảng, và thậm chí cả các biểu đồ hoặc sơ đồ, giúp bạn xây dựng một hệ thống làm việc tùy chỉnh. https://www.notion.com/ ### 1.2. Mermaid là gi? Mermaid là một công cụ tạo sơ đồ mã nguồn mở, cho phép bạn vẽ các sơ đồ như flowcharts (sơ đồ quy trình) và mindmaps (sơ đồ tư duy) bằng cách sử dụng cú pháp markdown. Bạn chỉ cần viết mã dạng văn bản đơn giản và Mermaid sẽ tự động chuyển nó thành hình ảnh sơ đồ, giúp bạn tạo các biểu đồ trực quan một cách nhanh chóng và dễ dàng. https://mermaid.js.org/intro/ ### 1.3. Mindmap là gi? Sơ đồ tư duy (mindmap) là một công cụ trực quan giúp tổ chức và ghi chép thông tin theo cách dễ hiểu, giúp bạn dễ dàng phân tích và ghi nhớ ý tưởng hoặc thông tin phức tạp. Sơ đồ này thường có một chủ đề chính ở trung tâm và các nhánh phụ tỏa ra xung quanh, thể hiện các ý tưởng hoặc khái niệm liên quan. https://en.wikipedia.org/wiki/Mind_map ##2. Tại sao cần sử dụng MindMap Theo tôi việc tư duy, sáng tạo hay ghi chú bằng một sơ đồ là giải pháp hiệu quả. Có thể dùng áp dụng trong học tập, công việc thậm chí cuộc sống hằng ngày. Giúp cho chúng ta dễ dàng hơn so với phương pháp ghi chép lại từng dòng như trước đây. Bạn có thể lên mạng research thêm từ những bài báo mà tôi cung cấp bên dưới để có cái nhìn, lợi ích, cách sử dụng tổng quan hơn về việc MindMap mang lại cho bạn những gì? - https://vjol.info.vn/index.php/DHSP-GD/article/view/65664 - https://jst-haui.vn/media/31/uffile-upload-no-title31198.pdf - https://www.facebook.com/VietnamMindmapChampionship/ ##3. Làm thế nào để tạo sơ đồ tư duy trong Notion? ### Sử dụng Mermaid trong Notion **Bước 1:** Tạo trang mới: Mở Notion và tạo trang mới hoặc chọn trang hiện tại. **Bước 2:** Thêm khối mã: Gõ /code và chọn Code Block. [](https://tobyblog.click/user/images/img/14-01.png "Hình1") > Hình 2: Code Block trong Notion **Bước 3**: Chọn Mermaid: Trong khối mã, chọn ngôn ngữ Mermaid. [](https://tobyblog.click/user/images/img/14-02.png "Hình1") > Hình 2: Mermaid - Code Block trong Notion **Bước 4**: Viết mã Mermaid: ####Viết mã sơ đồ Flowchart ```css flowchart TD Mermaid:::frenzy-->id1(NonBreakableSpace)-->id2(ReportTo) --> id3[NotionHQ] & MermaidOnGithub MermaidOnGithub-->GitHub:::frenzy Mermaid-->Mermaids_FlowchartsArticle:::linked_frenzy-->SpecialChars:::linked Diagrams.net--> GitHub Mermaid-->DiagramTypes-->ZILLIONSOFTANGENTS["ZILLIONS OF TANGENTS #129325;"]:::frenzy-->ZILLIONSOFTANGENTS Mermaids_FlowchartsArticle-->Share-->Tw_Notion & Tw_Nerd Mermaid-->Yt_Nutt_FlowchartGenerator["William Nutt's<br/>Flowchart Generator<br/>."]:::linked %% final <br/> workaround for box size bug Mermaids_FlowchartsArticle-->WebSrch_YedToMermaid MiscTangents:::frenzy--> GitHub & CSS & AS-ADHD & Datamining WebSrch_YedToMermaid:::frenzy-->Diagrams.net:::frenzy GitHub-->GitLab & MediaProduction_InGit MediaProduction_InGit-->MediaProduction_Tools-->MediaProduction_InCloud & Linux & VFX & AWS & Deep & OBS VFX:::primary-->Blender:::teal & AfterEffects_Alternatives:::pink %% Thêm nhiều màu sắc khác nhau classDef default fill:#000,stroke:#4499bb,stroke-width:2px,color:#FFF; classDef frenzy fill:#040404,stroke:#66ddff,stroke-width:3px; classDef linked fill:#040404,stroke:#cc6666,stroke-width:2px; classDef linked_frenzy fill:#040404,stroke:#cc6666,stroke-width:3px; classDef primary fill:#1E90FF,stroke:#000066,stroke-width:2px,color:#FFF; classDef success fill:#28a745,stroke:#006400,stroke-width:2px,color:#FFF; classDef warning fill:#ffc107,stroke:#cc8400,stroke-width:2px,color:#000; classDef danger fill:#dc3545,stroke:#8b0000,stroke-width:2px,color:#FFF; classDef info fill:#17a2b8,stroke:#004080,stroke-width:2px,color:#FFF; classDef purple fill:#800080,stroke:#4B0082,stroke-width:2px,color:#FFF; classDef pink fill:#e83e8c,stroke:#8b0048,stroke-width:2px,color:#FFF; classDef teal fill:#20c997,stroke:#006666,stroke-width:2px,color:#FFF; %% Thêm nhiều màu sắc khác nhau classDef red fill:#000,stroke:#ff0000,stroke-width:2px,color:#000; classDef green fill:#000,stroke:#00ff00,stroke-width:2px; classDef blue fill:#000,stroke:#0000ff,stroke-width:2px; classDef yellow fill:#000,stroke:#ffff00,stroke-width:2px; classDef purple fill:#000,stroke:#800080,stroke-width:2px; classDef orange fill:#000,stroke:#ffa500,stroke-width:2px; classDef pink fill:#000,stroke:#ffc0cb,stroke-width:2px; classDef gray fill:#000,stroke:#808080,stroke-width:2px; classDef black fill:#000,stroke:#000000,stroke-width:2px; %% Áp dụng các màu sắc mới vào một số nodes id1:::primary id2:::success id3:::warning MermaidOnGithub:::danger GitHub:::info Tw_Notion:::purple Tw_Nerd:::pink WebSrch_YedToMermaid:::teal ``` [](https://tobyblog.click/user/images/img/14-03.png "Hình1") > Hình 3:Sơ đồ Mindmap - Flowchart #### Viết mã sơ đồ MindMap [](https://tobyblog.click/user/images/img/14-04.png "Hình1") > Hình 4:Sơ đồ Mindmap - MindMap ##3. Kết luận. Theo tôi Mermaid là một công cụ mạnh mẽ giúp bạn tạo sơ đồ tư duy và quy trình một cách trực quan ngay trong Notion. Bằng cách sử dụng cú pháp đơn giản, bạn có thể nhanh chóng vẽ sơ đồ flowchart, mindmap, state diagram, class diagram và nhiều loại khác để trình bày ý tưởng một cách logic và chuyên nghiệp. Việc tích hợp Mermaid trong Notion không chỉ giúp bạn tổ chức thông tin hiệu quả mà còn tăng cường khả năng ghi nhớ và sáng tạo. Dù bạn đang lập kế hoạch, thiết kế quy trình hay ghi chép bài giảng, Mermaid sẽ là một công cụ hữu ích giúp bạn làm việc thông minh hơn. Hãy thử áp dụng và khám phá Mermaid, nó có thể cải thiện quy trình làm việc của bạn trong Notion! Đừng ngừng ngại sử dụng các công cụ khác để tìm ra công cụ giúp bạn làm việc hiệu quả nhất. Xin chào, cảm ơn bạn đã dành thời gian đọc.
Share:
Trung Phan
Backend Engineer
Latest Posts
Upcasting và Downcasting: Hướng dẫn từ A đến Z cho lập trình viên Java
Mar 13, 2025
GitHub Copilot là gì? Khám phá các tính năng nổi bật của GitHub Copilot trong lập trình
Mar 03, 2025
Switch-Case Trong Java: Cách Viết Code Gọn Hơn Với yield
Mar 01, 2025