pttrungvt@gmail.com
Toby
Blog
Trang chủ
(current)
Blog
Công cụ
Slug Generator
Our blog
GitHub Copilot là gì? Khám phá các tính năng nổi bật của GitHub Copilot trong lập trình
Trang chủ
/
Blog
/
GitHub Copilot là gì? Khám phá các tính năng nổi bật của GitHub Copilot trong lập trình
AI
thứ hai, 15:23, 03/03/2025
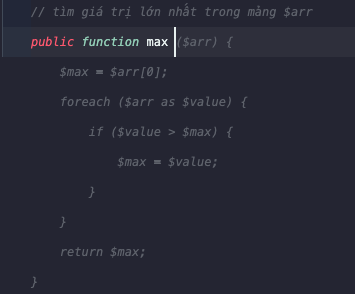
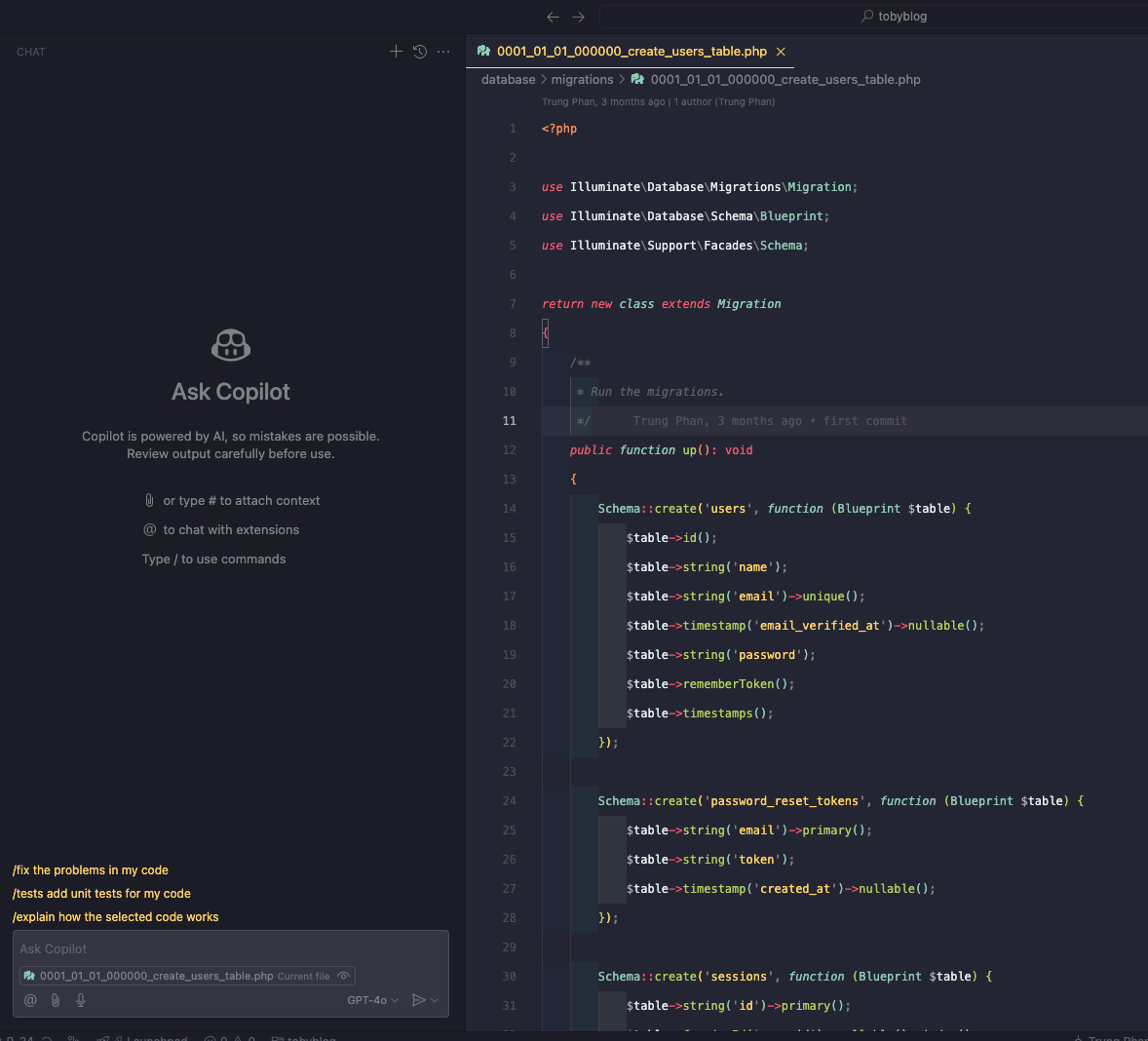
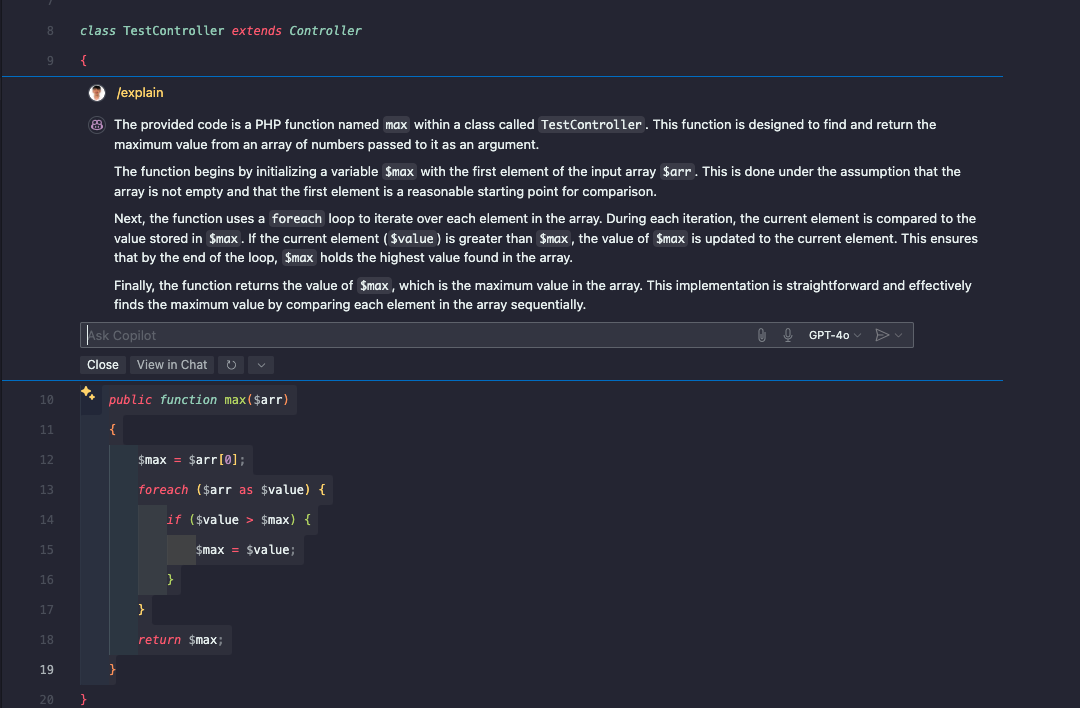
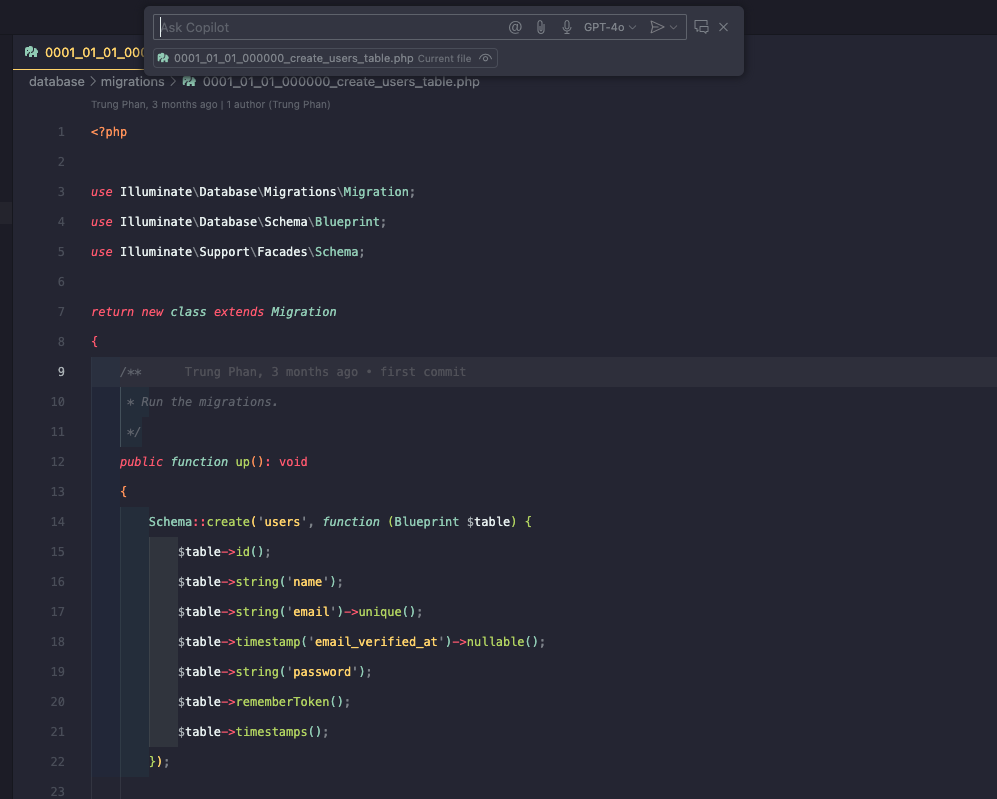
GitHub Copilot là một công cụ lập trình cặp AI (**AI pair programmer**) giúp tăng tốc độ và hiệu quả viết code trong Visual Studio Code (VS Code). ##1. Chức năng chính ###1.1. Gợi ý code (Code completions): Copilot cung cấp các gợi ý tự động hoàn thành code khi bạn gõ, giống như một lập trình viên cặp AI. Bạn có thể sử dụng comment bằng ngôn ngữ tự nhiên để hướng dẫn Copilot về những gì bạn muốn. [](https://tobyblog.click/user/images/img/12-01.png "Hình1") > Hình 1: Code completions ###1.2. Chat Cung cấp trợ giúp thông qua giao diện chat để giải quyết lỗi (troubleshooting), tạo tính năng mới, và nhận hướng dẫn về code của bạn. Copilot có thể đưa ra câu trả lời phù hợp với codebase cụ thể của bạn, chứ không chỉ là câu trả lời chung chung. ####Các loại Chat: #####1.2.1. Chat view Sử dụng giao diện chat để đặt câu hỏi và nhận trợ giúp. - Cách sử dụng: Nhấn tổ hợp phím `Ctrl ⌃ + Command ⌘ + I` [](https://tobyblog.click/user/images/img/12-02.png "Hình2") > Hình 2: Chat view #####1.2.2. Inline Chat Áp dụng các gợi ý AI trực tiếp vào code, không làm gián đoạn quy trình làm việc. - Cách Sử dụng - Bước 1: Bôi đen đoạn code. - Bước 2: Nhấn tổ hợp phím `Command ⌘ + I` [](https://tobyblog.click/user/images/img/12-03.png "Hình3") > Hình 3: Inline Chat #####1.2.3. Quick Chat Đặt câu hỏi nhanh và nhận câu trả lời ngay lập tức bằng lệnh Chat: Open Quick Chat. (Có thể setting phím tắt) - Cách mở: - Bước 1: `Ctrl ⌃ + P` - Bước 2: Gõ **`>Chat: Open Quick Chat`** [](https://tobyblog.click/user/images/img/12-04.png "Hình4") > Hình 4: Quick Chat ##2. Các thành phần hỗ trợ trong Chat: ## 1. **Participants (Người tham gia hỗ trợ trong chat)** - **Chuyên gia về các lĩnh vực cụ thể**: Trong Copilot Chat, bạn có thể tương tác với các thành phần như: **Các Participants thông dụng** | Participants | Chức năng | Ví dụ| | ------------ | ------------ | | `@workspace` | Truy xuất thông tin về toàn bộ dự án (repo, folder, file) | "Hey @workspace, dự án này sử dụng framework nào?" | | `@terminal` | Truy xuất dữ liệu đầu ra của terminal | "Hey @terminal, lệnh gần nhất tôi đã chạy là gì?" | | `@vscode` | Tương tác với trình soạn thảo VS Code | "Hey @vscode, tôi đang mở file nào?" | | `@copilot` | Gọi trợ lý AI để hỗ trợ giải thích, viết code, debug | "Hey @copilot, giải thích đoạn code này giúp tôi!" | | `@git` | Lấy thông tin về trạng thái Git hiện tại (branch, commit, diff, log) | "Hey @git, tôi đã chỉnh sửa file nào gần đây?" | | `@debugger` | Truy xuất thông tin từ debugger khi đang debug code | "Hey @debugger, giá trị của biến `x` trong vòng lặp này là gì?" | | `@tests` | Liên quan đến kiểm thử phần mềm, unit test, integration test | "Hey @tests, liệt kê tất cả các test case đã fail." | | `@api` | Truy xuất thông tin từ API, kiểm tra request/response | "Hey @api, kiểm tra API endpoint `/users` giúp tôi." | #### **Ví dụ cụ thể về cách sử dụng Participants** 1️⃣ **Làm việc với workspace** ``` User: Hey @workspace, dự án này đang sử dụng ngôn ngữ lập trình nào? ``` → **Phản hồi:** "Dự án này sử dụng TypeScript và Node.js." 2️⃣ **Truy xuất thông tin từ terminal** ``` User: Hey @terminal, tôi đã chạy lệnh gì cuối cùng? ``` → **Phản hồi:** "Lệnh cuối cùng bạn chạy là: `npm install axios`." 3️⃣ **Làm việc với VS Code** ``` User: Hey @vscode, tôi đang mở file nào? ``` → **Phản hồi:** "Bạn đang mở file `app/controllers/UserController.js`." 4️⃣ **Hỗ trợ debug lỗi** ``` User: Hey @debugger, giá trị của biến `userId` khi chạy vòng lặp này là bao nhiêu? ``` → **Phản hồi:** "Giá trị của `userId` trong vòng lặp hiện tại là `42`." 5️⃣ **Kiểm tra trạng thái Git** ``` User: Hey @git, tôi đã commit lần cuối khi nào? ``` → **Phản hồi:** "Commit cuối cùng của bạn là `fix bug in auth system` vào 2 giờ trước." 6️⃣ **Làm việc với API** ``` User: Hey @api, kiểm tra giúp tôi response từ endpoint `/orders`? ``` → **Phản hồi:** "Response từ `/orders`: `{ "status": "success", "data": [...] }`." 7️⃣ **Tạo và kiểm tra test cases** ``` User: Hey @tests, liệt kê tất cả các test case chưa pass. ``` → **Phản hồi:** ``` - `testLoginFailsWithWrongPassword` ❌ Failed - `testUserCanCreatePost` ✅ Passed - `testAdminCanDeleteUser` ❌ Failed ``` **Tính năng này giúp gì?** - Hỗ trợ tìm kiếm và truy vấn nhanh chóng thông tin trong workspace. - Dễ dàng tag các thành phần liên quan để nhận câu trả lời chính xác hơn từ AI. ## 2. **Slash Commands (Lệnh tắt hỗ trợ coding)** Các lệnh tắt giúp thực hiện nhanh các tác vụ thường gặp trong lập trình: ### **Danh sách Slash Commands phổ biến** | **Lệnh** | **Chức năng** | **Ví dụ sử dụng** | | --- | --- | --- | | `/fix` | Tự động phát hiện và sửa lỗi trong đoạn code hiện tại | `/fix đoạn code này bị lỗi logic, sửa giúp tôi!` | | `/doc` | Tạo tài liệu hoặc giải thích code | `/doc giải thích function processPayment()` | | `/tests` | Tạo hoặc kiểm tra unit test | `/tests tạo test case cho class UserController` | | `/refactor` | Tối ưu và cải thiện code | `/refactor giúp tôi tối ưu đoạn code này` | | `/explain` | Giải thích chi tiết về đoạn code đang chọn | `/explain đoạn code này đang làm gì?` | | `/generate` | Sinh code mới theo yêu cầu | `/generate function để fetch API với Axios` | | `/run` | Chạy đoạn code ngay trong chat | `/run đoạn script Python này` | | `/log` | Hiển thị log debug | `/log xem lỗi gần nhất từ console` | | `/perf` | Phân tích hiệu suất code | `/perf kiểm tra hiệu suất function calculateTaxes()` | | `/convert` | Chuyển đổi code sang một ngôn ngữ khác | `/convert chuyển đoạn code này từ JS sang Python` | --- #### **Ví dụ cụ thể về cách sử dụng Slash Commands** 1️⃣ **Sửa lỗi code với `/fix`** ``` User: /fix đoạn code này bị lỗi logic, sửa giúp tôi! ``` **Trước sửa lỗi:** ```jsx function add(a, b) { return a - b; // Lỗi logic: đang trừ thay vì cộng } ``` **Sau khi sửa lỗi:** ```jsx function add(a, b) { return a + b; } ``` --- 2️⃣ **Tạo tài liệu với `/doc`** ``` User: /doc giải thích function processPayment() ``` **Phản hồi:** ``` Function `processPayment` xử lý thanh toán bằng cách: 1. Kiểm tra số dư tài khoản. 2. Gửi request thanh toán đến cổng thanh toán. 3. Trả về kết quả giao dịch thành công hoặc thất bại. ``` --- 3️⃣ **Tạo test case với `/tests`** ``` User: /tests tạo test case cho class UserController ``` **Phản hồi:** ```php php CopyEdit public function testUserCreation() { $response = $this->post('/users', [ 'name' => 'John Doe', 'email' => 'john@example.com', ]); $response->assertStatus(201); } ``` --- 4️⃣ **Tối ưu code với `/refactor`** ``` User: /refactor giúp tôi tối ưu đoạn code này ``` **Trước khi tối ưu:** ```jsx function isEven(num) { if (num % 2 === 0) { return true; } else { return false; } } ``` **Sau khi tối ưu:** ```jsx function isEven(num) { return num % 2 === 0; } ``` --- 5️⃣ **Giải thích code với `/explain`** ``` User: /explain đoạn code này đang làm gì? ``` **Code:** ```python def factorial(n): return 1 if n == 0 else n * factorial(n - 1) ``` **Phản hồi:** ``` Function `factorial(n)` tính giai thừa của `n` bằng cách: - Nếu `n = 0`, trả về 1. - Nếu `n > 0`, tính `n * factorial(n-1)` theo cách đệ quy. ``` --- 6️⃣ **Sinh code mới với `/generate`** ``` User: /generate function để fetch API với Axios ``` **Phản hồi:** ```jsx async function fetchData(url) { try { const response = await axios.get(url); return response.data; } catch (error) { console.error("Error fetching data:", error); } } ``` --- 7️⃣ **Chạy đoạn code ngay trong chat với `/run`** ``` User: /run đoạn script Python này ``` **Code:** ```python print("Hello, World!") ``` **Output:** ``` Hello, World! ``` --- 8️⃣ **Hiển thị log lỗi gần nhất với `/log`** ``` User: /log xem lỗi gần nhất từ console ``` **Phản hồi:** ``` TypeError: Cannot read properties of undefined (reading 'name') at Object.<anonymous> (index.js:10:20) ``` --- 9️⃣ **Kiểm tra hiệu suất với `/perf`** ``` User: /perf kiểm tra hiệu suất function calculateTaxes() ``` **Phản hồi:** ``` Function `calculateTaxes` mất 150ms để hoàn thành. Có thể tối ưu bằng cách tránh vòng lặp lồng nhau. ``` --- 🔟 **Chuyển đổi ngôn ngữ với `/convert`** ``` User: /convert chuyển đoạn code này từ JS sang Python ``` **Code JavaScript:** ```jsx function square(x) { return x * x; } ``` **Code Python (chuyển đổi):** ```python def square(x): return x * x ``` **Tại sao hữu ích?** ✔ Tiết kiệm thời gian: Không cần tự viết lại code hoặc tìm kiếm cách sửa lỗi. ✔ Tăng hiệu suất: Có thể chạy lệnh trực tiếp thay vì chuyển qua terminal. ✔ Dễ dàng mở rộng: Phù hợp với nhiều ngữ cảnh khác nhau, từ debugging đến refactoring. ## 3. **Variables (Biến động trong chat)** Copilot Chat cho phép bạn tham chiếu đến các thông tin cụ thể như: ### **Danh sách Variables phổ biến** | **Biến** | **Chức năng** | **Ví dụ sử dụng** | | --- | --- | --- | | `#file` | Lấy tên file hiện tại đang mở | `#file chứa những đoạn code nào quan trọng?` | | `#filepath` | Lấy đường dẫn đầy đủ của file đang mở | `#filepath của file hiện tại là gì?` | | `#line` | Lấy số dòng hiện tại của con trỏ | `Giải thích code tại #line` | | `#selection` | Lấy đoạn code đang được chọn | `Tối ưu đoạn #selection giúp tôi!` | | `#terminalLastCommand` | Lấy lệnh cuối cùng chạy trong terminal | `#terminalLastCommand có bị lỗi gì không?` | | `#clipboard` | Truy xuất nội dung hiện tại trong clipboard | `#clipboard chứa nội dung gì?` | | `#workspaceFiles` | Danh sách tất cả file trong dự án | `Có bao nhiêu file trong #workspaceFiles?` | | `#gitBranch` | Lấy tên branch Git hiện tại | `Tôi đang làm việc trên branch nào?` | | `#gitLastCommit` | Lấy nội dung commit gần nhất | `#gitLastCommit thay đổi những gì?` | | `#debuggerValue` | Lấy giá trị của một biến khi debug | `Giá trị của userId trong #debuggerValue là gì?` | --- ### **Ví dụ cụ thể về cách sử dụng Variables** 1️⃣ ** Lấy thông tin về file đang làm việc với `#file` và `#filepath`** ``` User: File hiện tại tôi đang làm việc là gì? Copilot: Bạn đang mở `UserController.js` ``` --- ``` User: Đường dẫn đầy đủ của file này là gì? Copilot: `/home/project/src/controllers/UserController.js` ``` --- 2️⃣ **Lấy thông tin về dòng code đang làm việc với `#line`** ``` User: Giải thích đoạn code tại #line Copilot: Dòng hiện tại bạn đang ở có chứa `if (user.role === 'admin')` - đây là kiểm tra quyền admin. ``` --- 3️⃣ ** Làm việc với đoạn code được chọn với `#selection`** ``` User: /refactor giúp tôi tối ưu đoạn #selection Copilot: Đã tối ưu đoạn code từ: function isEven(num) { if (num % 2 === 0) { return true; } return false; } => Thành: function isEven(num) { return num % 2 === 0; } ``` --- 4️⃣ **Kiểm tra lệnh cuối cùng chạy trong terminal với `#terminalLastCommand`** ``` User: #terminalLastCommand có bị lỗi gì không? Copilot: Lệnh cuối cùng bạn chạy là `npm install axios`, không có lỗi nào được ghi nhận. ``` --- 5️⃣ **Lấy nội dung từ clipboard với `#clipboard`** ``` User: Nội dung hiện tại trong #clipboard là gì? Copilot: Nội dung trong clipboard: `console.log("Hello, world!");` ``` --- 6️⃣ **Danh sách file trong dự án với `#workspaceFiles`** ``` User: Dự án này có bao nhiêu file? Copilot: Dự án của bạn có 52 file. Một số file quan trọng: - `index.js` - `server.js` - `routes/api.js` ``` --- 7️⃣ **Lấy thông tin branch Git hiện tại với `#gitBranch`** ``` User: Tôi đang làm việc trên branch nào? Copilot: Bạn đang ở branch `feature/user-authentication` ``` --- 8️⃣ ** Kiểm tra commit gần nhất với `#gitLastCommit`** ``` User: #gitLastCommit thay đổi những gì? Copilot: Commit gần nhất có nội dung: ``` ``` feat: Thêm tính năng xác thực người dùng - Thêm middleware kiểm tra token - Cập nhật model User ``` --- 9️⃣ ** Kiểm tra giá trị của biến khi debug với `#debuggerValue`** ``` User: Giá trị của userId trong #debuggerValue là bao nhiêu? Copilot: Trong quá trình debug, userId = `12345` ``` **Lợi ích của việc sử dụng biến này?** - Giúp truy xuất dữ liệu nhanh chóng mà không cần nhập tay. - Hỗ trợ AI hiểu rõ hơn về ngữ cảnh của đoạn mã đang làm việc. ## 3. Cách Copilot hỗ trợ từng ngôn ngữ 1. **Ngôn ngữ phổ biến**: - Copilot hoạt động tốt với các ngôn ngữ có cộng đồng lớn như **Python, JavaScript, TypeScript, PHP, Java, C#**, vì nó được đào tạo trên dữ liệu rộng rãi về các ngôn ngữ này. - Nó có thể gợi ý code, hoàn thành dòng lệnh, hoặc thậm chí viết cả một hàm hoàn chỉnh. 2. **Ngôn ngữ ít phổ biến hơn**: - Copilot vẫn có thể hỗ trợ nhiều ngôn ngữ ít phổ biến hơn như **Rust, Swift, Dart, Kotlin**, nhưng chất lượng gợi ý có thể không mạnh bằng các ngôn ngữ phổ biến. 3. **Hỗ trợ cho Frameworks**: - Copilot không chỉ hỗ trợ ngôn ngữ lập trình mà còn có thể hiểu các framework như **Laravel (PHP), React (JavaScript), Django (Python), Spring Boot (Java), .NET (C#)**, v.v. - Khi lập trình với một framework cụ thể, Copilot có thể gợi ý các đoạn mã phù hợp với cấu trúc của framework đó. 4. **Copilot với ngôn ngữ đánh dấu và script**: - Ngoài các ngôn ngữ lập trình truyền thống, Copilot cũng hỗ trợ **HTML, CSS, SQL, Bash, YAML, JSON**, giúp tăng tốc quá trình viết code cho các file cấu hình và script tự động hóa. ### **Lưu ý** - Copilot không phải là một trình biên dịch hay trình thông dịch, mà chỉ là một AI hỗ trợ viết mã. - Chất lượng gợi ý phụ thuộc vào ngữ cảnh, cách bạn viết code, và mức độ phổ biến của ngôn ngữ đó trong dữ liệu huấn luyện của Copilot. ##4. Quyền riêng tư GitHub Copilot cam kết bảo vệ quyền riêng tư và bảo mật mã nguồn của bạn. Dưới đây là các biện pháp và chính sách mà GitHub áp dụng để đảm bảo điều này: 1. **Quyền sở hữu mã nguồn** Mã nguồn bạn viết thuộc quyền sở hữu của bạn. GitHub không sử dụng mã nguồn cá nhân của bạn để cung cấp gợi ý cho người dùng khác. Điều này đảm bảo rằng các đoạn mã của bạn không bị chia sẻ hoặc sử dụng ngoài mục đích của bạn. 2. **Kiểm soát gợi ý mã công khai** GitHub Copilot cung cấp tùy chọn cho phép bạn chặn các gợi ý mã trùng khớp với mã nguồn công khai. Nếu bạn bật tính năng này, Copilot sẽ kiểm tra các gợi ý với mã nguồn công khai trên GitHub và nếu có sự trùng khớp hoặc gần giống, gợi ý đó sẽ không được hiển thị cho bạn. [docs.github.com](https://docs.github.com/en/copilot/managing-copilot/managing-copilot-as-an-individual-subscriber/managing-copilot-policies-as-an-individual-subscriber?utm_source=chatgpt.com) 3. **Chính sách bảo mật và tuân thủ** GitHub tuân thủ các tiêu chuẩn bảo mật và quyền riêng tư nghiêm ngặt. Dữ liệu của bạn được bảo vệ bằng các biện pháp kiểm soát toàn diện, đảm bảo rằng thông tin cá nhân và mã nguồn của bạn không bị truy cập hoặc sử dụng trái phép. [Microsoft Learn](https://learn.microsoft.com/vi-vn/power-platform/faqs-copilot-data-security-privacy?utm_source=chatgpt.com) 4. **Tích hợp với các dịch vụ bảo mật của Microsoft** Đối với các dịch vụ như Dynamics 365 và Power Platform, Copilot được tích hợp với các biện pháp bảo mật của Microsoft, đảm bảo rằng dữ liệu của bạn không được sử dụng để đào tạo các mô hình AI mà không có sự cho phép của bạn. [Microsoft Learn](https://learn.microsoft.com/vi-vn/power-platform/faqs-copilot-data-security-privacy?utm_source=chatgpt.com) Những biện pháp trên khẳng định cam kết của GitHub trong việc bảo vệ quyền riêng tư và bảo mật mã nguồn của bạn khi sử dụng Copilot. ##5. Kết luận GitHub Copilot là một công cụ mạnh mẽ giúp các lập trình viên viết code hiệu quả hơn trong VS Code thông qua gợi ý code thông minh và hỗ trợ chat AI. Việc nắm vững các chức năng, yêu cầu và lưu ý về quyền riêng tư sẽ giúp bạn tận dụng tối đa tiềm năng của công cụ này. Chúc các bạn vận dụng hiệu quả. Bái bai.
Share:
Trung Phan
Backend Engineer
Latest Posts
Upcasting và Downcasting: Hướng dẫn từ A đến Z cho lập trình viên Java
Mar 13, 2025
GitHub Copilot là gì? Khám phá các tính năng nổi bật của GitHub Copilot trong lập trình
Mar 03, 2025
Switch-Case Trong Java: Cách Viết Code Gọn Hơn Với yield
Mar 01, 2025