pttrungvt@gmail.com
Toby
Blog
Trang chủ
(current)
Blog
Công cụ
Slug Generator
Our blog
Laravel Components: Cách Render Và Tái Sử Dụng Hiệu Quả
Trang chủ
/
Blog
/
Laravel Components: Cách Render Và Tái Sử Dụng Hiệu Quả
Laravel
thứ bảy, 11:39, 08/02/2025
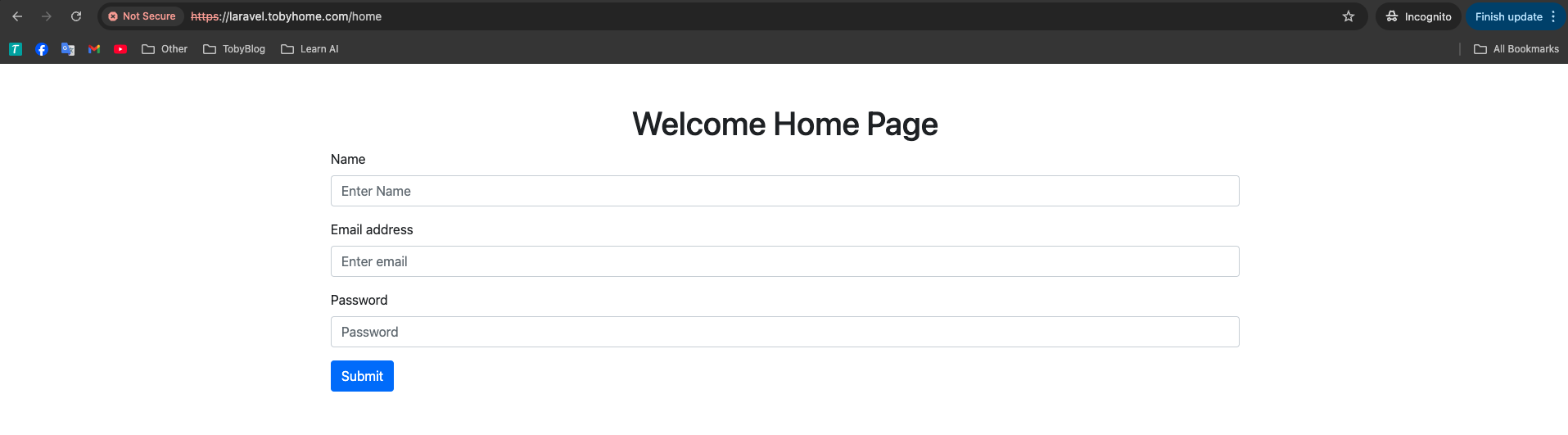
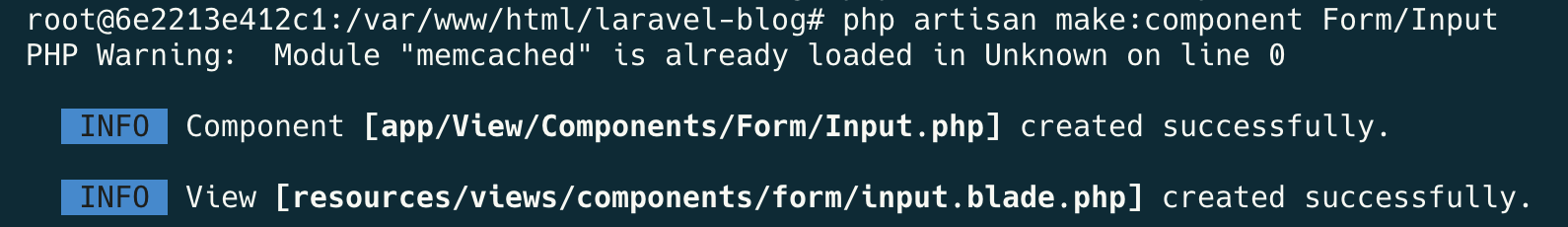
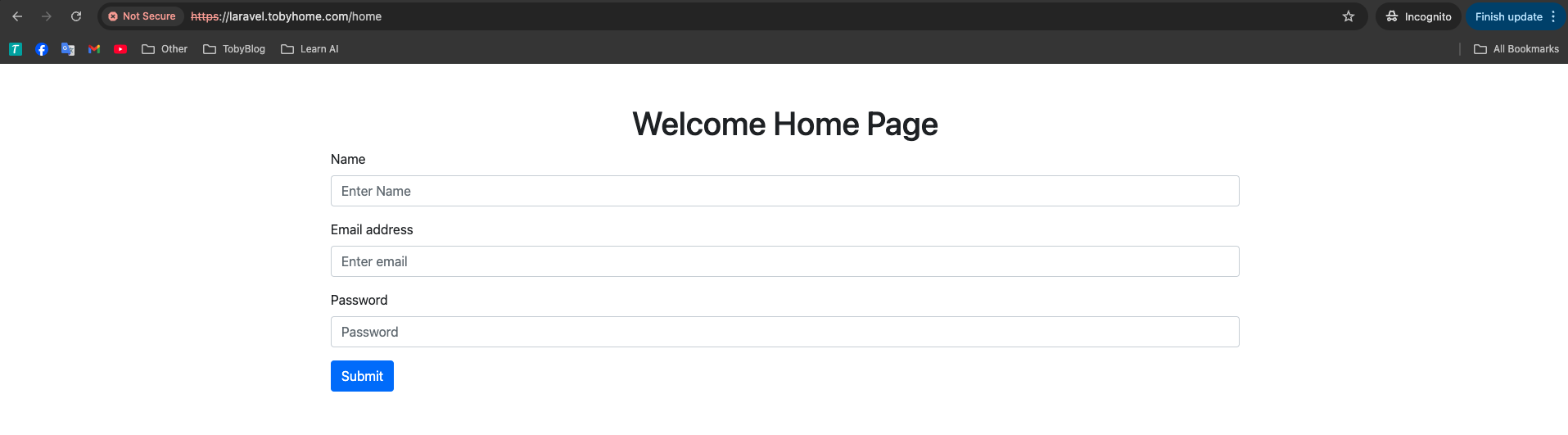
##1. Giới thiệu về Laravel Components ###1.1. Laravel Components là gì? Laravel Components là một tính năng mạnh mẽ của Blade (hệ thống template của Laravel) giúp tái sử dụng các phần giao diện trong ứng dụng một cách dễ dàng. Thay vì viết đi viết lại cùng một đoạn HTML trong nhiều file Blade, bạn có thể đóng gói nó vào một Component để sử dụng lại ở bất kỳ đâu. Components hỗ trợ cả logic PHP và dữ liệu động, giúp tách biệt giao diện và logic một cách rõ ràng. ###1.2. Tại sao nên sử dụng Components trong Laravel? Việc sử dụng Components mang lại nhiều lợi ích, bao gồm: + Tái sử dụng mã (Code Reusability): Giảm thiểu việc lặp lại code, giúp ứng dụng dễ bảo trì hơn. + Cấu trúc rõ ràng (Separation of Concerns): Giúp chia nhỏ giao diện thành các phần độc lập, làm cho mã dễ đọc và dễ quản lý. + Dễ bảo trì: Khi cần thay đổi giao diện, bạn chỉ cần sửa trong Component thay vì sửa ở nhiều file Blade khác nhau. + Tăng tính mô-đun: Có thể dễ dàng chia sẻ Components giữa các dự án hoặc module khác nhau. ###1.3. Khi nào nên sử dụng Components thay vì trực tiếp viết trong Blade template? Bạn nên sử dụng Components trong các trường hợp sau: + Khi một phần giao diện được sử dụng nhiều lần trong ứng dụng, ví dụ: nút bấm (button), thẻ thông báo (alert), modal, card, form input. + Khi một phần tử giao diện có logic riêng biệt, chẳng hạn như một danh sách hiển thị có điều kiện hoặc một form có xử lý dữ liệu đặc biệt. + Khi bạn muốn giữ code Blade sạch sẽ và dễ hiểu, tránh việc template trở nên quá phức tạp với nhiều điều kiện `@if`, `@foreach`, v.v. + Khi bạn muốn tách biệt frontend và backend, giúp nhóm phát triển có thể làm việc hiệu quả hơn. Tóm lại, Laravel Components giúp bạn viết code gọn gàng, dễ bảo trì và tái sử dụng, rất hữu ích khi xây dựng các giao diện phức tạp. 🚀 ##2. Các loại Compoents trong Laravel - **Class-based Components** (Component có logic trong PHP). Đây là loại Component có một file PHP chứa logic xử lý và một file Blade để hiển thị giao diện. *Và ở bài viết này chúng ta sẽ tập trung vào loại này.* - **Anonymous Components** (Component đơn giản chỉ có file Blade). Loại Component này không cần logic PHP mà chỉ có một file Blade. - **Dynamic Components** (Components có thể render linh động). Dynamic Components cho phép bạn thay đổi component được render dựa trên biến truyền vào. - **Inline Components** (Sử dụng trực tiếp trong Blade template). Loại Component này không cần tạo file Blade riêng mà định nghĩa luôn trong class. ##3. Cách tạo và sử dụng Components trong Laravel ###3.1. Tạo trang home a. Tạo route ` routes/web.php` ```php Route::get('/home', function () { return view('home'); }); ``` b. Tạo trang view `resources/views/home.blade.php ` ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Laravel Blog - Home</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container mt-5"> <h1 class="text-center">Welcome Home Page</h1> <form> <div class="form-group"> <label for="exampleInputName">Name</label> <input type="text" class="form-control" id="exampleInputName" placeholder="Enter Name"> </div> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </body> </html> ``` c. Kết quả như sau: [](https://tobyblog.click/user/images/img/08-01.png "Hình1") > Hình 1: Mẫu form cơ bản ###3.2. Tạo component a. Tạo Component bằng lệnh Artisan ```bash php artisan make:component Form/Input ``` [](https://tobyblog.click/user/images/img/08-02.png "Hình1") > Hình 2: Kết quả sau khi chạy lệnh tạo component Sẽ tạo ra 2 file + `app/View/Components/Form/Input.php ` + `resources/views/components/form/input.blade.php.` b. Chỉnh sửa `app/View/Components/Form/Input.php ` ```php <?php namespace App\View\Components\Form; use Closure; use Illuminate\Contracts\View\View; use Illuminate\View\Component; class Input extends Component { public $name; public $label; public $type; public $placeholder; public $small_text; /** * Create a new component instance. */ public function __construct($name, $label, $type = 'text', $placeholder = '', $small_text = '') { $this->name = $name; $this->label = $label; $this->type = $type; $this->placeholder = $placeholder; $this->small_text = $small_text; } /** * Get the view / contents that represent the component. */ public function render(): View|Closure|string { return view('components.form.input'); } } ``` c. Chỉnh sửa file `resources/views/components/form/input.blade.php.` ```html <div class="form-group"> <label for="{{ $name }}">{{ $label }}</label> <input type="{{ $type }}" class="form-control" id="{{ $name }}" name="{{ $name }}" placeholder="{{ $placeholder }}"> @if ($small_text) <small id="emailHelp" class="form-text text-muted">{{ $small_text }}</small> @endif </div> ``` d. Chỉnh sửa file: `resources/views/home.blade.php` ```html ... <div class="container mt-5"> <h1 class="text-center">Welcome Home Page</h1> <form> <x-form.input type="text" name="name" label="Name" placeholder="Enter Name" /> <x-form.input type="email" name="email" label="Email address" placeholder="Enter email" /> <x-form.input type="password" name="password" label="Password" placeholder="Password" /> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> ... ``` e. **Kết quả** sau khi áp dụng component: [](https://tobyblog.click/user/images/img/08-01.png "Hình1") > Hình 3: Mẫu form cơ bản tạo ra từ component ##4. Kết luận Với những kiến thức này, bạn có thể áp dụng Laravel Components để xây dựng giao diện một cách linh hoạt, dễ bảo trì và tái sử dụng trong các dự án của mình. ###Đề xuất một số bài viết hoặc tài liệu tham khảo thêm 🔗 Tài liệu chính thức của Laravel về Blade Components & Slots: https://laravel.com/docs/11.x/blade#components 📝 Hướng dẫn chi tiết cách sử dụng Laravel Components với ví dụ thực tế (bạn có thể viết thêm một bài liên quan). 📺 Video hướng dẫn Laravel Blade Components trên YouTube (tìm kiếm các video mới nhất).
Share:
Trung Phan
Backend Engineer
Latest Posts
Upcasting và Downcasting: Hướng dẫn từ A đến Z cho lập trình viên Java
Mar 13, 2025
GitHub Copilot là gì? Khám phá các tính năng nổi bật của GitHub Copilot trong lập trình
Mar 03, 2025
Switch-Case Trong Java: Cách Viết Code Gọn Hơn Với yield
Mar 01, 2025